Управление DOM HTML элементами
Панели для работы с элементами страницы в Human Emulator.
Human Emulator Studio и Human Emulator имеют функционал для полного управления DOM элементами страниц открытых во встроенном в программе бураузере. В том числе и теми элементами DOM дерева, которые появляются после отработки на странице соответствующих JS или любых других скриптов. С помощью программы можно изменять любые элементы DOM HTML дерева, удалять их и добавлять новые, изменять их атрибуты или добавлять к ним новые атрибуты.
Для работы с основными элементами DOM HTML страницы добавлены
отдельные объекты,
такиe как к примеру:
anchor - для работы ссылками (тэг A),
btn - кнопками (тэг BUTTON),
input - для управления полями (тэг INPUT тип TEXT или PASSWORD или SEARCH) и т.д.
Для управления всеми остальными добавлен объект
element
- любой объект на текущей странице c любым тэгом,
то есть через этот объект можно работать с теми элементами(тэгами), для которых есть отдельные объекты в Хумане и с теми, для которых таких объектов нет.
А также есть объект
interface - для управление элементами
на текущей странице (прямая связь с элементом).
Всего этого функционала достаточно что бы получить управление над любыми элементами(тэгами) в DOM дереве HTML страницы.
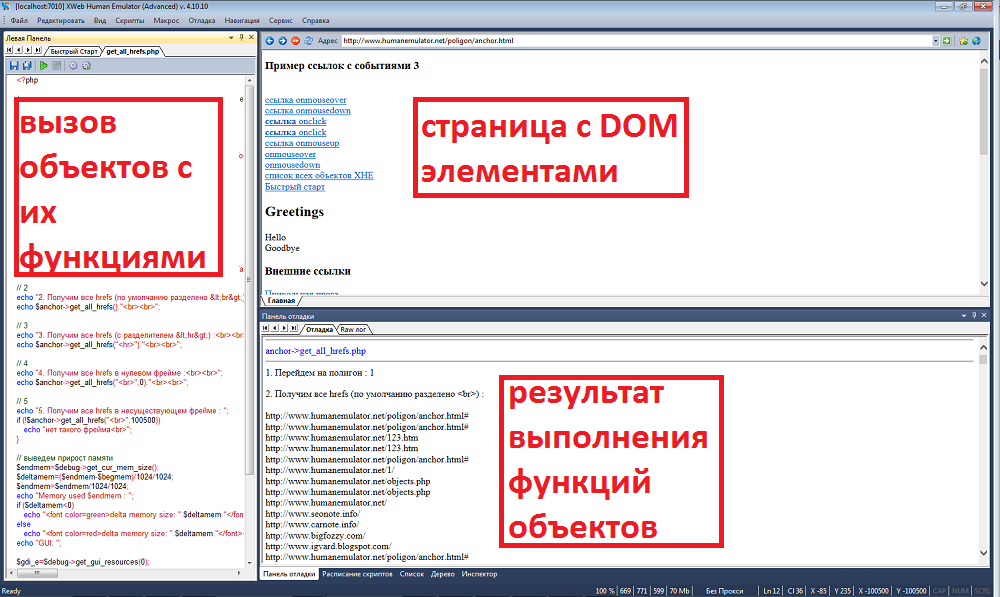
Помимо объектов, которые управляют элементами HTML страницы по средствам вызова их функций в Human Emulator добавлены инструменты,
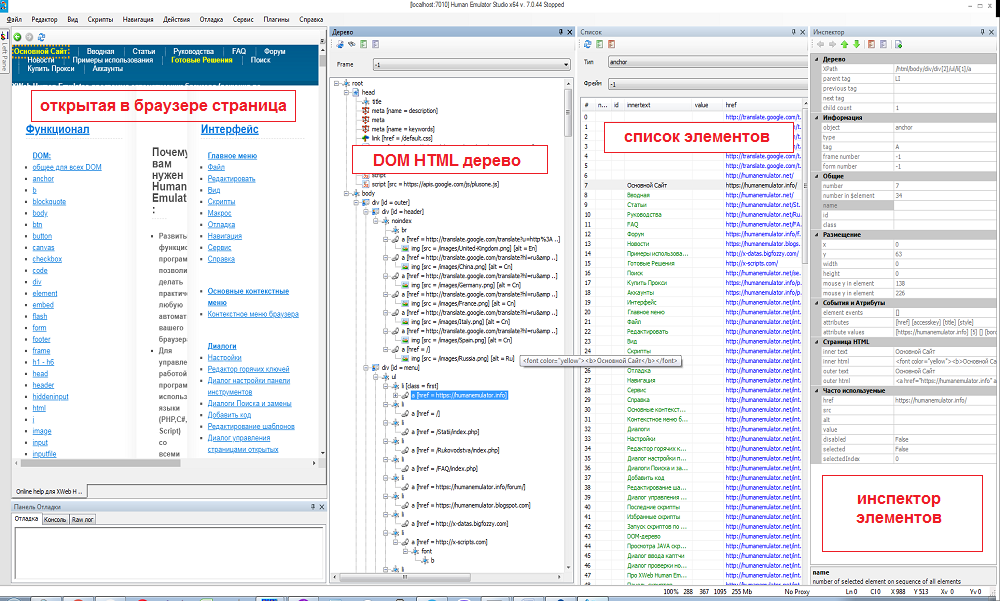
которые облегчают работу с открытой HTML страницей. Это панели - Дерево Элементов, Список элементов и Инспектор.
В Дереве Элементов открытая страница во встроенном браузере представлена в виде DOM дерева HTML элементов, из которых она состоит.
В Списке - таблицы по тэгам элементов, а в Инспекторе отображается вся информация по отдельно выбранному элементу.
В Human Emulator можно:
<< Смотреть все возможности Human Emulator
Дополнительная информация:

Отдел продаж:
Спроси у профессионалов:
- Если возникли вопросы по возможностям программы - незамедлительно обращайтесь в нашу службу продаж.
Онлайн консультации:
-
Скриншоты
Смотреть скриншоты программы Хуман Эмулятор.
Видео
Смотреть видео про Хуман Эмулятор.
-
Примеры применения
Смотреть все области применения Хуман Эмулятор.
Отзывы
Смотреть все отзывы о программе Хуман Эмулятор.